Adding Prime App Banner code into your theme is a one-time activity which once done you do not have to worry about later. If you are not comfortable adding the code simply raise a support ticket here or email us at support@getinstashop.freshdesk.com and we will take care of it.
Steps:
1. Go to your Shopify admin.
2. Click Online Store > Themes > Actions

3. Click Edit code

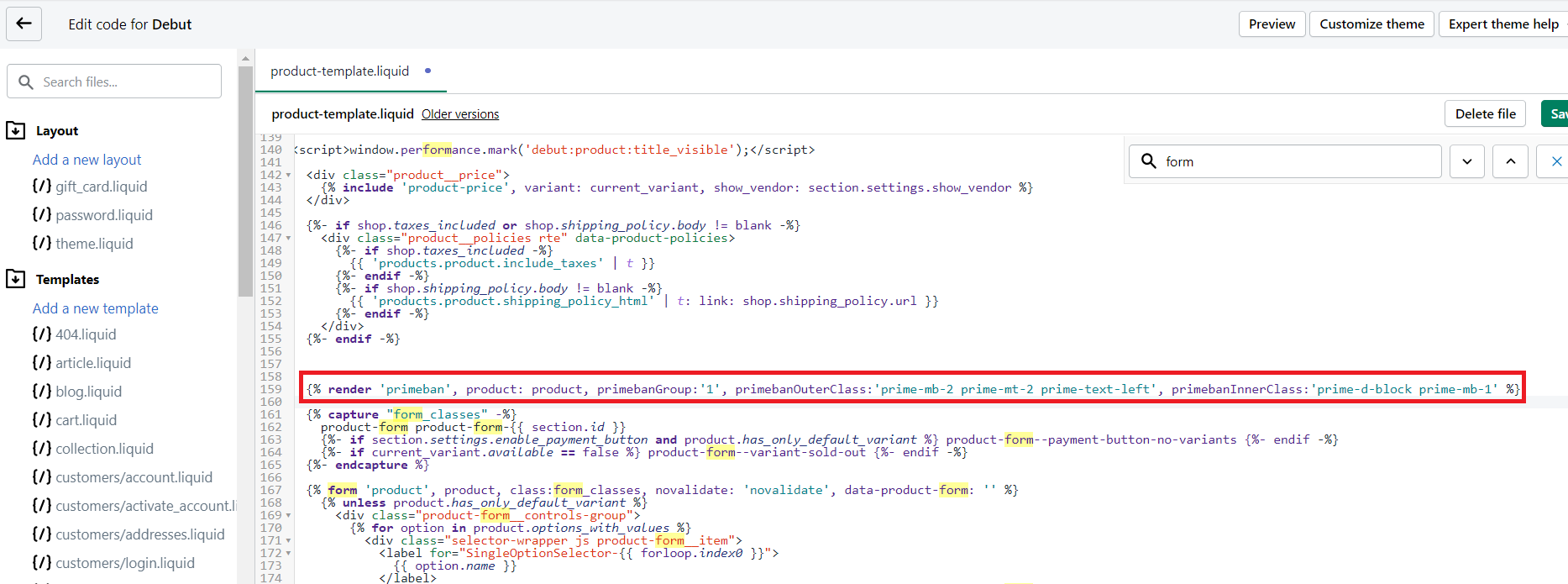
4. Click the file product-template.liquid which appears under Sections.

5. The product-template.liquid file will open in the online code editor. Add the following code where you'd like the Banners to show on your product detail pages:
{% render 'primeban', product: product, primebanGroup:'1',primebanOuterClass:'prime-mb-2 prime-mt-2 prime-text-left', primebanOuterStyle:'', primebanInnerStyle:'', primebanInnerClass:'prime-d-block prime-mb-1' %} The above code is typically placed before the form element (Before Add to Cart button).
 This will display the Banners above the add to cart button. You can place the installation code anywhere else depending on your requirements.
This will display the Banners above the add to cart button. You can place the installation code anywhere else depending on your requirements. Note: The actual file and the line where you insert the code will differ as per the installed theme.
If you have problems with the installation or want to change the location of the Banners, please raise a support ticket here or email us at support@getinstashop.freshdesk.com and we will take care of it.
